آموزش ذخیره تصاویر برای وب در فتوشاپ و کاربرد آن در کاهش حجم تصویر

راحت ترین راه ذخیره تصاویر برای وب در فتوشاپ را با هم بررسی می کنیم تا در چند دقیقه بتوانید با کاهش حجم تصاویر در فتوشاپ آن ها را مورد استفاده قرار دهید. وقتی ویرایش یک عکس یا هر سند دیگری با فتوشاپ به اتمام میرسد، شما میتوانید فایل نهایی را با با فرمتهای مختلفی و به شیوههای مختلفی ذخیره کند. یکی از شیوههای ذخیرهسازی فایل ویرایش شده در نرمافزار ادوبی فتوشاپ، گزینه save for web است.
دستور save for web به معنی «ذخیره سازی برای وب»، کاربردهای بسیار زیادی دارد. این قابلیت به شما امکان میدهد تا یک نسخه از عکس ویرایش شده را برای انتشار در وب، ذخیره کنید. عکسی که به این روش، ذخیره میشود، تا جای ممکن، کم حجم خواهد بود و شما میتوانید عکس را فقط با رنگهای ایمن برای وب (web safe) ذخیره کنید. این قابلیت به شما امکان میدهد تا عکس نهایی را با فرمت های GIF، JPEG یا PNG ذخیره کنید.
اما چرا بهینهسازی عکس برای انتشار در وب، اهمیت دارد؟
یکی از عواملی که میتواند روی سئو سایت شما تأثیرگذار باشد، مدت زمانی است که کاربران در وبسایت شما میگذرانند. در صورتی که زمان بارگذاری صفحات وبسایت شما در مرورگر کاربر، بیش از ۳ ثانیه طول بکشد، خیلی از کاربران، بلافاصله، صفحه را ترک میکنند. در نتیجه، گوگل، وبسایت شما را جریمه خواهد کرد و وبسایت شما در نتایج جستجوی گوگل، رتبه پایینتری خواهد داشت.
یکی از دلایلی که سبب افزایش زمان بارگذاری صفحات وب در مرورگرها میشود، تصاویر حجیم و بهینهسازی نشده هستند. در صورتی که تصاویر را با استفاده از قابلیت safe for web بهینهسازی کنید، حجم آنها کمتر میشود و در نتیجه، تأثیر زیادی روی کاهش سرعت صفحات وب نخواهند داشت.
آنچه در این مقاله میخوانید
استفاده از قابلیت “Save For Web” ذخیره تصاویر برای وب در فتوشاپ
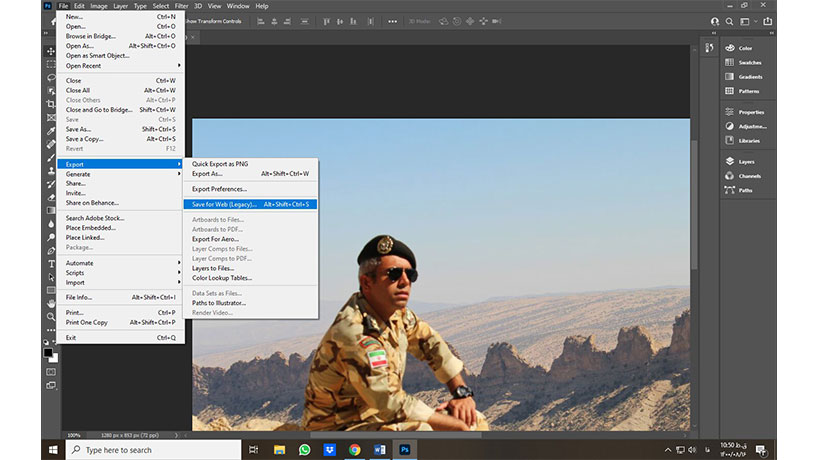
وقتی که ویرایش شما به پایان رسید و برای ذخیره کردن عکس و انتشار آن در وب آماده شدید، در گزینه File menu از سربرگ گوشه سمت چپ و بالای فتوشاپ، گزینه Export و سپس گزینه save for web را انتخاب کنید.
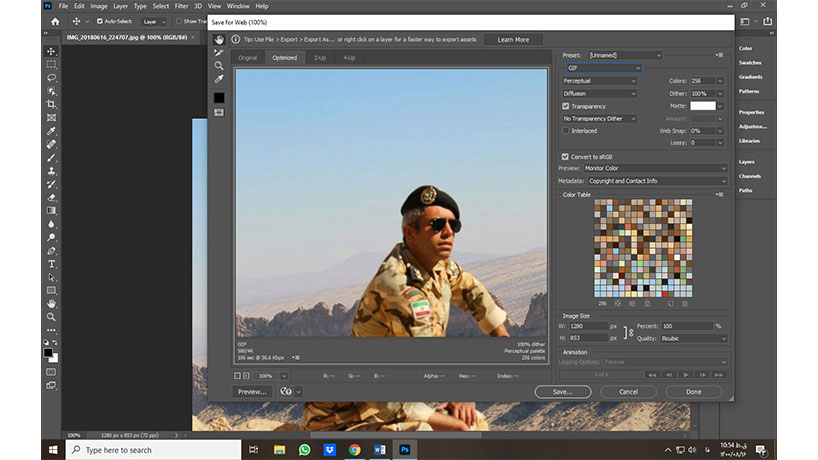
پس از انتخاب این گزینه، پنجره زیر برای شما باز میشود:
در این پنجره، گزینههای زیادی وجود دارد که با استفاده از آنها میتوانید عکس خود را برای وب، بهینهسازی کنید. در اینجا، شما میتوانید فرمت ذخیره سازی فایل را از بین گزینههایی مثل GIF، JPEG یا PNG انتخاب کنید. همچنین، امکان انتخاب اندازه عکس، کیفیت آن و بسیاری از تنظیمات دیگر وجود دارد. در زیر، به تفصیل در رابطه با هر یک از این تنظیمات و کاربرد آنها، صحبت خواهیم کرد. البته در دوره ی آموزش فتوشاپ مبتدی تا پیشرفته می توانید تمام این موارد را یاد بگیرید.
مراحل کاهش حجم تصاویر در فتوشاپ
- انتخاب فرمت مناسب با در نظر گرفتن کاربرد عکس
- تعیین کیفیت تصویر
- گزینه Progressive
- گزینههای Embedded color profile و Convert to sRGB
- گزینه Preview یا پیشنمایش
- تنظیمات Metadata
- انتخاب ابعاد تصویر
انتخاب فرمت مناسب با در نظر گرفتن کاربرد عکس
سه فرمت اصلی برای انتشار عکس در وب به شرح زیر هستند:
- GIF
- JPEG
- PNG
به غیر از GIF که از آن برای ساخت انیمیشنهای کوتاه استفاده میشود، پیشنهاد میکنیم که از فرمت JPEG برای ذخیرسازی تصاویری استفاده کنید که قصد انتشار آنها در وب را دارید. قابلیتهای فشردهسازی این فرمت در مقایسه با PNG، بسیار بالاتر است.
فرمت WebP نیز فرمت جالبی است و به شما امکان فشردهسازی بیشتر عکس، بدون کاهش کیفیت آن را میدهد. گوگل پیشنهاد میکند که برای تصاویر وب، از این فرمت استفاده شود اما همه موتورهای جستجو، از WebP پشتیبانی نمیکنند که البته اصلا اهمیتی ندارد زیرا مهمترین موتور جستجو، با اختلاف، گوگل است.
تنظیمات بهینهسازی عکس برای فرمت GIF و PNG-8 در پنجره save for web
فرمت ایدهآل برای بهینهسازی عکسهای دارای رنگ یکنواخت و جزئیات واضح، مثل تصاویر گرافیکی، لوگوها و … فرمت GIF است. فرمت PNG-8 نیز کاربردی همانند فرمت GIF دارد.
هر دو فرمت، از رنگ ۸ بیتی پشتیبانی میکنند و بنابراین، می توان ۲۵۶ رنگ را نشان دهند. فرآیند انتخاب رنگهای مورد استفاده، ایندکس کردن یا indexing نام دارد.
با انتخاب یکی از این دو فرمت، شما می توانید تعداد رنگها را که در حالت پیشفرض روی ۲۵۶ قرار دارد، انتخاب کنید. با انتخاب هر یک از این فرمتها، یک جدول رنگی تحت عنوان Color Table به شما نمایش داده میشود که با کلیک کرد روی هر کدام از خانههای آن، میتوانید آن رنگ را تغییر دهید.
دقیقا در زیر منوی انتخاب فرمت، یک منوی باز شونده قرار دارد که در آن میتوانید روش کاهش رنگ عکس را به منظور بهینهسازی برای وب، انتخاب کنید. این روشها به شرح زیر هستند:
- Perceptual: اولویت را به رنگهایی میدهد که چشم انسان، حساسیت بیشتری به آنها دارد.
- Selective: با انتخاب این حال، یک جدول رنگ مشابه با جدول رنگ Perceptual ایجاد میشود. با این روش، شما میتوانید نگاه مخاطب را به بخش خاصی از تصویر معطوف کنید.
- Adaptive: ایجاد یک جدول رنگی سفارشیسازی شده از طریق نمونهبرداری از طیفهای غالب در تصویر.
- Restrictive (وب): از یک جدول رنگی استاندارد با ۲۱۶ رنگ مشابه با جدولهای رنگی ۸ بیتی ۲۵۶ رنگی ویندوز یا مک استفاده میکند. استفاده از این حالت، مانع از تلفیق رنگهای پیکسلهای مجاور رنگ در مرورگر میشود اما اندازه فایل را افزایش میدهد. بنابراین، تنها زمانی از این گزینه استفاده کنید که عکس شما واقعا نباید dither شود.
- Custom: از یک پالت رنگی استفاده میکند که به وسیله کاربر ایجاد شده است.
حالتهای Black & White، Grayscale، Mac OS و Windows، از یک پالت رنگی مشابه استفاده میکنند.
گزینه بعدی که باید آن را تنظیم کنید، گزینه Dither است. در صورتی که dither روی ۱۰۰ درصد قرار بگیرد، رنگ پیکسلهای مجاور با هم دیگر تلفیق میشود و یک رنگ بینابین آنها ایجاد میکند. هرچه dither بیشتر باشد، رنگ در تصویر، یکنواختتر به نظر میرسد ولی هر چه این میزان کمتر باشد، تصویر، رنگها کاملا از هم دیگر، جدا میشوند. بنابراین، dither در حالت پیشفرض، روی ۱۰۰ درصد قرار دارد. با این حال، dither بیشتر به معنی حجم بالاتر عکس است. شما میتوانید با کاهش dither تا جایی که ظاهر تصویر، خیلی به هم نریزد، حجم عکس را کاهش دهید.
مورد بعدی که میتوانید در فرمتهای GIF یا PNG-8 تنظیم کنید، نوع dither کردن است:
- Diffusion: از یک الگوی تصادفی استفاده میکند که dither شدن عکس را تا حد ممکن، مخفی میسازد.
- Pattern: عمل dither شدن با یک الگوی مشخص مربعی شکل انجام میشود.
- Noise: از یک الگوی تصادفی مشابه Diffusion استفاده میشود اما برخلاف آن، الگو را در پیکسلهای مجاوری، منتشر نمیکند.
اما گزینه Transparency چیست و چگونه از آن استفاده کنید؟ این گزینه، نحوه بهینهساز پیکسلهای شفاف در عکس را تعیین میکند.
- برای اینکه پیکسلهای شفاف در عکس ما، کاملا شفاف شوند و پیکسلهایی که شفافیت جزئی دارند با یک رنگ، ترکیب شوند، تیک Transparency را زده و رنگ مورد نظر خود را انتخاب کنید.
- برای پر کردن پیکسلهای کاملا شفاف در عکس با یک رنگ و ترکیب پیکسلهای نیمه شفاف با همان رنگ، یک رنگ مات را انتخاب کرده و تیک Transparency را بردارید.
- برای انتخاب یک رنگ مات، روی گزینه Matte color کلیک کرده و رنگ مورد نظر را انتخاب کنید.
بعد از تنظیمات Transparency، نوبت به dither کردن Transparency میرسد که دارای تنظیمات مشابه dithering است که در بالا برای شما توضیح دادیم.
گزینه Web Snap، سطح مقاومت در مقابل تغییر رنگها به معادلهای پالت رنگی وب ( و جلوگیری از dither شدن در مرورگر) را مشخص میکند. هر چه این میزان بالاتر باشد، عکس نهایی، رنگهای بیشتر و حجم بالاتری خواهد داشت.
گزینه آخر، گزینه Lossy است که فقط در فرمت GIF وجود دارد. هر چه Lossy بالاتر باشد، میزان دادههای عکس نهایی و حجم آن، کمتر خواهد بود. برای اینکه حجم عکس را کاهش دهید میتوانید مقدار Lossy را تا جایی که ظاهر عکس، خیلی آسیب نبیند، بالا ببرید.
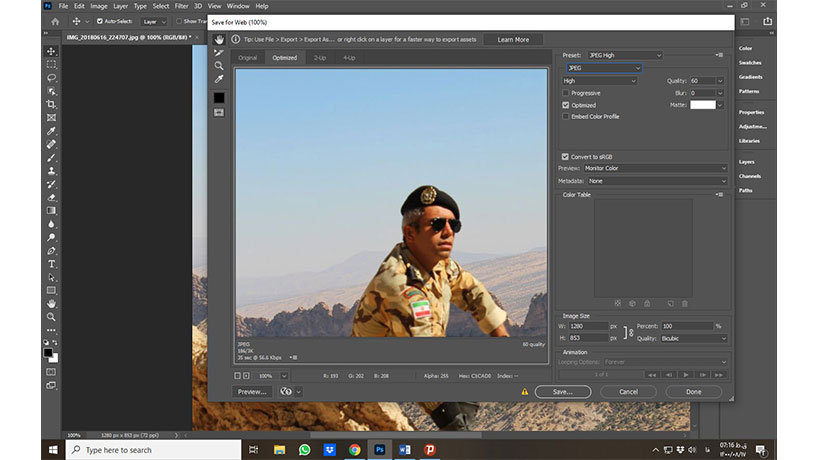
تعیین کیفیت تصویر برای ذخیره سازی تصاویر برای وب
برای تعیین کیفیت تصویر میتوانید یک عدد را از صفر تا ۱۰۰، انتخاب کنید. واضح است که با افزایش کیفیت، حجم تصویر نیز بالا میرود. به طور کلی، بهتر است که عددی بین ۴۰ تا ۶۰ انتخاب کنید. در صورتی که کیفیت تصویر، زیر ۴۰ باشد، بسیاری از جزئیات تصویر از بین خواهند رفت.
گزینه Progressive در تنظیمات سیو فور وب
در صورتی که در زیر گزینه فرمت JPEG، تیک گزینه Progressive را بزنید، عکس شما در مرورگر کاربر، به صورت تدریجی بارگذاری میشود. به این معنی که مرورگر، چندین بار عکس را اسکن کرده و هر بار، بخشی از آن را بارگذاری میکند. در نتیجه ، از نقطه نظر کاربر، کیفیت عکس، به صورت تدریجی، بالا میرود. اگر تیک این گزینه را نزنید، تا زمانی که عکس به طور کامل بارگذاری نشود، کاربر نمیتواند هیچ تصویری را روی مرورگر ببیند.
گزینههای Embedded color profile و Convert to sRGB
ویرایش عکس در نرمافزار ادوبی فتوشاپ در فضای رنگی RGB انجام میشود. برای اینکه پروفایل رنگی عکس شما پس از ویرایش، حفظ شود، باید در هنگام ذخیرهسازی با فرمت JPEG، تیک گزینه Embedded color profile را بزنید.
با این حال، زدن تیک این گزینه، سبب افزایش ۳ الی ۴ کیلوبایت به حجم عکس ذخیره شده میشود. البته، این میزان افزایش حجم، نمیتواند تأثیر زیادی روی سرعت بارگذاری صفحه وب داشته باشد؛ مگر اینکه عکسهای زیادی را در صفحه، بارگذاری کنید. در این صورت، تیک گزینه sRGB را بزنید تا آسیب کمتری به رنگها در عکس، وارد شود.
گزینه Preview یا پیشنمایش برای ذخیره تصاویر برای وب در نرم افزار فتوشاپ
در گزینه Preview، چهار پیش نمایش مختلف وجود دارد که به شما نشان میدهند که عکس شما در مانیتورهای مختلف، چگونه نمایش داده میشود.
تنظیمات Metadata
تمامی انواع فایلهای دیجیتالی، دارای متادیتا هستند. منظور از متادیتای عکس، اطلاعاتی در رابطه با فایلی است که به عکاسان کمک میکند تا عکسهای خود را دستهبندی کرده و از کار خود، محافظت کنند. هدف اصلی متادیتای عکس، راحتتر کردن کار کردن با نرمافزارهای ویرایش عکس مثل ادوبی فتوشاپ است.
متادیتای عکسها، حامل جزئیاتی در رابطه با عکس هستند و به دو دلیل زیر، برای عکاس و گرافیست، اهمیت دارند:
- سازماندهی: متادیتا به شما امکان می دهد تا یک کتابخانه بسیار سازماندهی شده و منظم از دادههای عکس خود، بسازید.
- کپیرایت: اگر کار خود را به صورت آنلاین منتشر کنید، متادیتای عکس، میتوانند حاوی اطلاعات حقوق کپی رایت آن باشند و به شما این امکان را میدهند تا مالکیت عکس را به نام خودتان ثبت کنید.
بعضی از مؤلفههای متادیتای عکس به صورت اتوماتیک، توسط گوشی یا دوربین به صورت دادههای EXIF، ذخیره میشوند. این نوع متادیتا، حاوی اطلاعاتی بسیار پایهای، شامل تاریخ، زمان، موقعیت و تنظیمات دوربین در هنگام عکاسی هستند.
به علاوه، شما میتوانید متادیتا را به صورت دستی نیز وارد کنید. این قابلیت، به شما این امکان را میدهد که اطلاعات کپیرایت و حق مالکیت خود را در متادیتای عکس قرار دهید، قابلیت جستجوی عکسهای خود را در گوگل، افزایش دهید و اطلاعاتی مثل نحوه استفاده از عکس یا اطلاعات تماس خود را در آن وارد کنید.
برای وارد کردن متادیتا در فتوشاپ، در سربرگ File، گزینه File info را انتخاب کنید. همانطور که در تصویر زیر میبنید، پنجرهای برای شما باز میشود که کادرهایی با عنوانهای متعدد مثل عنوان سند، مالک، کلمات کلیدی و … دارد. شما میتوانید اطلاعات خود را در تمامی این کادرها وارد کرده و این اطلاعات را به صورت متادیتا عکس خود، وارد کنید.
وقتی میخواهید عکس را با استفاده از قابلیت save for web برای انتشار در وب، بهینهسازی کنید، میتوانید یکی از گزینههای زیر را انتخاب کنید:
- None: ذخیره شدن بدون Metadata
- Copyright: ذخیره شدن با اطلاعات کپیرایت
- Copyright and contact info: ذخیره شدن با اطلاعات کپیرایت و اطلاعات تماس مخاطب
- All Except Camera Info؛ ذخیره شدن با تمامی متادیتا به غیر از اطلاعات دوربین
- All: ذخیره شدن با تمامی اطلاعات متادیتا
انتخاب ابعاد تصویر و نحوه ذخیره سازی تصویر
در انتها نیز میتوانید ابعاد تصویر را برای ذخیرهسازی به منظور انتشار در وب، تغییر دهید.
جمعبندی
در این مقاله به شما در رابطه با اهمیت بهینهسازی یک عکس، پیش از انتشار در وب، صحبت کردیم. گفته شد که با استفاده از قابلیت save for web میتوانید فرمت عکس نهایی، کیفیت آن و بسیاری دیگر از ویژگی های عکس را تغییر دهید تا عکس حاصل، پایینترین حجم ممکن را با حفظ بیشترین کیفیت و جزئیات مناسب برای به اشتراکگذاری در وب، داشته باشد.
این مطلب در بخش تحریریه سایت کافه آرتک گردآوری شده و استفاده از آن برای اهداف غیر تجاری و با قید نام منبع بلامانع است. برای دنبال کردن مقالههای بیشتر میتوانید از مجله آموزش گرافیک کافه آرتک دیدن فرمایید.











دیدگاهتان را بنویسید